Deploy Coder
Secure environments for developers and their agents.
Coder
Just deployed
Just deployed
/var/lib/postgresql/data
Deploy and Host Coder on Railway
Coder provides secure, self-hosted development environments on your own infrastructure, bringing developers and AI coding agents together. Open source and deployable anywhere, Coder helps enterprises adopt AI without compromising security or performance.
About Hosting Coder
Hosting Coder means running a centralized control plane that manages cloud-based development environments for your teams. The service orchestrates Terraform-defined infrastructure, handles secure high-speed connections, and manages the resource lifecycle to optimize costs.
This Railway template handles the Coder server hosting, environment variables for configuration, and the domain setup required for Coder's wildcard access URL functionality. You can then connect Coder to your own cloud infrastructure (AWS, GCP, Azure, etc.) where your development workspaces will be provisioned.
Common Use Cases
- Deploy AI Coding Agents: Run AI coding agents securely inside governed cloud environments, giving you full control over compute, access, and context without exposing sensitive systems.
- Accelerate Developer Onboarding: Onboard developers in minutes instead of days with pre-configured, repeatable environments defined with Terraform.
- Secure Source Code: Keep source code on your secure, managed infrastructure, eliminating the risks associated with code on local machines.
- Optimize Cloud Compute: Offload compute-heavy tasks to powerful cloud machines with GPU access and automatically shut down idle resources to save up to 90% on cloud costs.
- Replace VDI for Developers: Deliver a fast, modern, and flexible development experience that developers love, far surpassing traditional VDI.
Dependencies for Coder Hosting
The Railway template includes the required Coder server. You will need to configure it to use Terraform to manage development environments on your own cloud provider.
Deployment Dependencies
- Coder Official Website
- Coder Documentation
- Coder GitHub Repository
- Coder Registry - Official and community modules and templates
- Wildcard Access URL Setup
- Environment Variables Configuration
- Templates Documentation
- Template Creation Tutorial
Implementation Details
Configuration Setup:
The environment variable CODER_WILDCARD_ACCESS_URL must be set to a wildcard subdomain that resolves to your Coder deployment for web-based port forwarding. To use this feature, you must configure a custom domain within Railway; it is not supported on the default railway.app domain. Additional configuration is available through environment variables.
Domain Configuration: Your Coder deployment will be accessible at the Railway app URL. Custom domains can be added through the Railway Dashboard settings, including the optional wildcard subdomain required for full port forwarding functionality.
Initial Setup Process:
- Create your first user by accessing your Coder deployment URL.
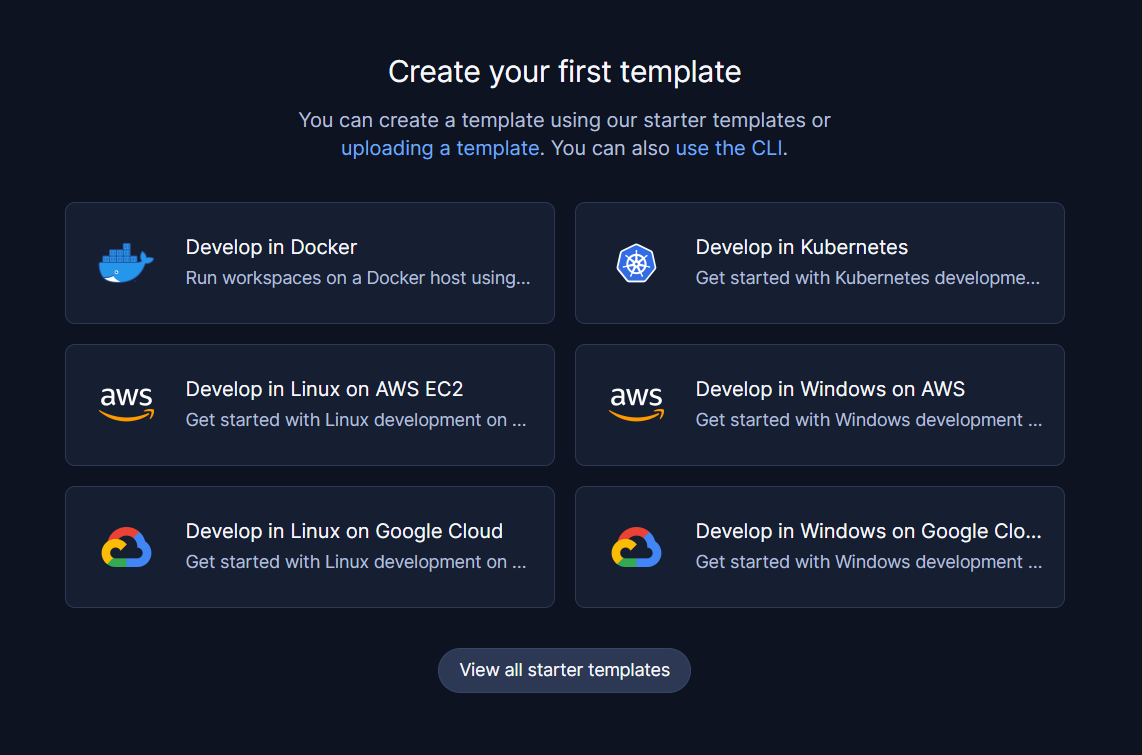
- Create your first template using Terraform to describe the infrastructure for your workspaces.
- Create your first workspace for developers or AI agents, containing the IDEs, dependencies, and tools needed for development.

Templates and Workspaces: Templates are written in Terraform and describe the infrastructure for workspaces. Coder provides starter templates to help you get started, and custom templates can be created to define any infrastructure on your preferred cloud providers. Workspaces are provisioned from these templates and contain the IDEs, dependencies, and configuration for a specific project or task.

IDE Integration:
- VS Code: Open any Coder workspace in VS Code Desktop or Web with a single click.
- JetBrains IDEs: Open any Coder workspace in JetBrains Gateway for a seamless remote experience.
Additional Resources:
- Coder GitHub Action for CI/CD integration.
- Coder Discord Community for support and discussions.
Why Deploy Coder on Railway?
Railway provides a simple, scalable platform to deploy your Coder control plane without dealing with complex configuration. By deploying Coder on Railway, you get a reliable hosting solution for the core application, allowing you to focus on what matters: defining powerful and secure development environments for your developers and AI agents on your own cloud infrastructure.
Template Content

